Ce billet est un compte rendu de la conférence de Marc Van Rymenant à Paris Web 2011.
Le comportement ?
Un écran génère des mauvais comportements. Comment faire pour générer un comportement d'un certain type ?
C'est un constat: on veut plus de plaisir à faire des choses, et on veut moins de travail, moins d'emmerdes. La solution est donc simple: il faut fournir le plus de plaisir avec le moins d'ennuis !
Un exemple simple: en utilisant les meilleurs intervenants, Nespresso a pourtant lancé un site avec un retour sur investissement négatif. Comment est-ce possible ? Avec les techniques de neuroscience, on a pu améliorer ce paramètre.
Le comportement est un produit du cerveau
Les gens n'agissent pas comme ils pensent, ou comme on pense qu'ils pensent.
Devant un écran, 5% de l'activité du cerveau est conscient, le reste est non conscient. Avec un simple stimuli, beaucoup d'activités sont stimulées dans le cerveau.
Le public participe
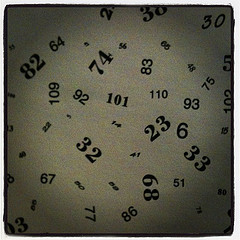
Ici, le conférencier a distribué des feuilles au public. Ces feuilles étaient similaires: elles contenaient tous les nombres entre 1 et 79, tous placés au même endroit. Cependant, sur la moitié de ces feuilles, une grille était dessinée. Après étude des feuilles, on s'apercevait alors que les nombres étaient rangés selon un ordre bien défini, mais cet ordre était plus difficile, presque impossible, à découvrir sur la feuille sans grille. À noter que dans les deux cas, on ne s'apercevait tout de même pas de l'ordre caché au départ.

Le conférencier nous a alors demandé de chercher les nombres dans l'ordre séquentiel, pendant une minute, et nous a demandé à quel nombre nous nous étions arrêté à l'issue du temps. On s'est aperçu que les participants avec la version avec grille étaient allés bien plus vite. Inconsciemment, le cerveau s'était servi de la grille pour chercher plus facilement.
L'eyetracking n'est qu'un outil
L'eyetracking est aussi un outil utile: il permet de retracer le parcours des yeux. Mais attention, il ne faut pas regarder le parcours lui-même mais aller plus loin et chercher pourquoi ce parcours a été utilisé. On s'aperçoit que pour un même site, le parcours des yeux est différent en fonction du but recherché.
Parcours d'un site avec son cerveau
On découvre l'écran avec la partie animale du cerveau, le thalamus. En gros il voit flou l'écran et essaie d'aller chercher ce qui est pertinent avant d'analyser plus loin.
Ensuite, le cerveau utilise le putamen, siège des plaisirs immédiats.
Puis, c'est le globus pallidus qui est utilisé: une porte s'ouvre vers le cortex pour lui dire ce qui est intéressant.
Le cortex analyse ensuite réellement le contenu.
On prend alors un exemple du site web Cartier, où le design excite la partie animale/émotionnelle mais la partie cortex/analyse a une réponse aversive/négative, ce qui est très déceptif globalement.
Une stratégie du comportement
Il faut créer une stratégie comportementale, créer une architecture de l'information, pour essayer de générer un comportement "retrieve and discover" (récupération et découverte).
Il faut ensuite créer une architecture d'écran, essayer de déterminer l'ordre de lecture du site pour pouvoir ensuite analyser les eyetrackings avec objectivité et des certitudes: préparer les scénarios, voir ou se porte l'attention, quelles sont les zones regardées, analyse des zones, complexité, émotions, engagement, actions, mémorisation, verbalisations.
La conception classique oppose le design et la technique, utilise les fantasmes, décide par un "j'aime ou j'aime pas". Au contraire, la conception orientée comportement va utiliser le design comportemental, les habitudes de la réalité, des tests neurologiques, et des résultats. Toute l'organisation doit mettre le client au centre, se focaliser sur la culture de la compagnie.
Les sciences comportementales au service du design
En conclusion, appliquons les résultats de la recherche des sciences comportementales, et designons sur des faits comportementaux, pas sur des impressions du type "j'aime, j'aime pas".
Pour en savoir plus
On peut consulter le blog Simplifying Interfaces de Marc Van Rymenant, qui regorge d'articles sur le sujet issus des cas qu'ils ont traités.

